Optimización de Imágenes para buscadores

Cuando estamos desarrollando cualquier tipo de proyecto web, es muy importante considerar los recursos (librerías, imágenes, renderizado, etc), que restarán velocidad de descarga, a nuestra web y por lo tanto, podrían provocar un rechazo a visitarla, por parte de los usuarios o el abandono durante la navegación a través de ella.
Hoy hablaré sobre una de las maneras, o formatos disponibles para que nuestras imágenes no influyan negativamente, en el resultado que deseamos obtener, es decir, que puedan ser atractivas a la vista, sin sacrificar su aspecto, a causa de una baja resolución.
A estas alturas, ya deberías conocer, las facilidades que ofrece el uso de algunos formatos con relación a otros, cuando trabajemos con imágenes en nuestros proyectos, ej.: (JPG vs PNG o GIF vs PNG), pero hoy quiero que conozcas otra alternativa de formato de imágenes, llamado (WebP).
Qué es WebP
Webp o «weppy» que es como muchos lo pronuncian, es un formato gráfico en forma de contenedor que surge en el año 2010 de la mano de Google y que soporta tanto la compresión con pérdida como sin ella. Un formato derivado del estándar de vídeo VP8 desarrollado por On2 Technologies y que Google adquirió ese mismo año.
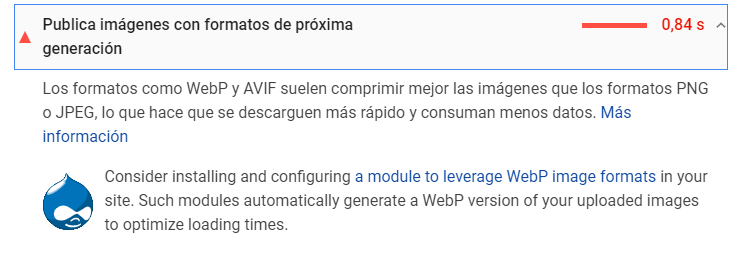
A partir de ese momento, fue el propio Google quien desarrolló aún más este formato añadiendo nuevas características y el que se encargó de que el propio motor de su navegador Chrome, comenzase a soportar este formato de compresión. En definitiva, se trata de un formato de archivo creado por Google para reducir el tamaño de las imágenes y así disminuir el tiempo de carga de estas. Algo que, por otra parte, se ha convertido en una necesidad debido a que hoy en día, la mayor parte del tiempo que navegamos por Internet, lo hacemos desde el móvil. De esta manera se produce un ahorro en el ancho de banda y, por lo tanto, una carga más rápida de las imágenes de aquellas webs que utilizan este formato de imagen.
Convertir al formato WebP
Cómo ya imaginarás, internet nos ofrece múltiples conversores de formato para imágenes, en línea, además de gratuitos; el problema es que si tu web tiene un montón de imágenes, generalmente, para utilizar estos servicios, deberás hacerte con una cuenta de pago, según la cantidad de imágenes que quieras convertir.
Cómo transformar tus imágenes a WebP en Drupal 9
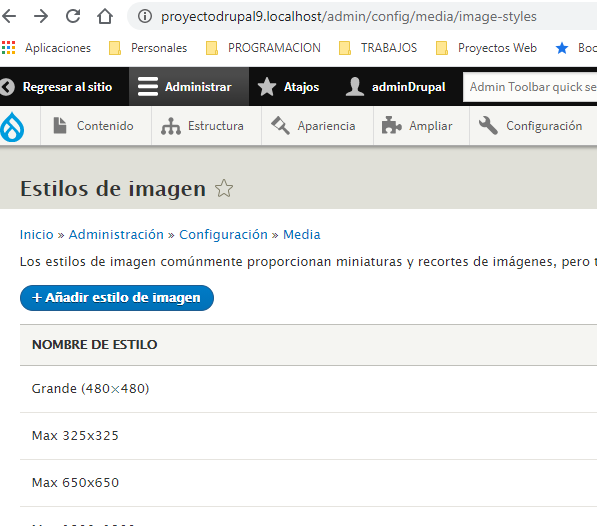
Dentro de las múliples ventajas que nos ofrece Drupal, relacionadas específicamente con el tratamiento de las imágenes, ya sea mediante el uso de módulos para la descarga rápida, como Módulo Lazy-load o el Módulo CDN, también integra, a partir Drupal 9, la opción de convertir automáticamente todas tus imágenes al formato WebP, desde la ventana de Estilos de Imágen, en la url "t/admin/config/media/image-styles"

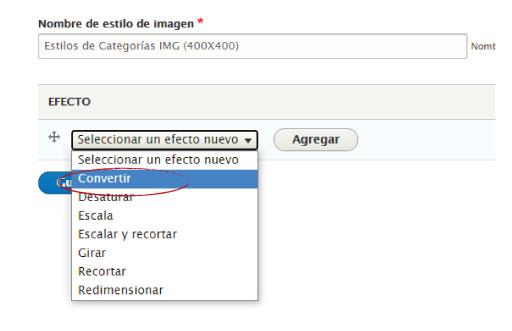
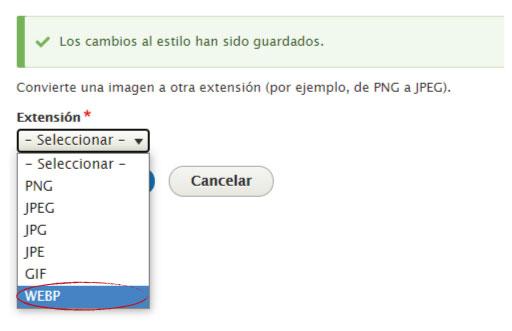
La novedad en el proceso, es que además de las opciones que nos permitían cortar, redimensionar o girar nuestras imágenes, ahora contamos con una nueva opción en el selector llamada CONVERTIR, donde podremos seleccionar varios formatos, para transforar nuestras imágenes sin la necesidad de recurrir a herramientas o programas externos. Drupal hace el trabajo duro por nosotros...


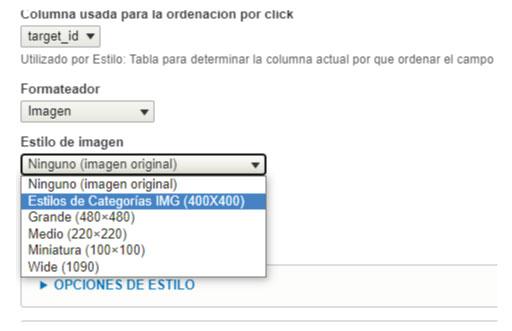
Una vez hayamos configurado nuestro estilo para las imágenes, nos aparecerá disponible para aplicarlo en cualquier luegar, como en la presentación dentro de una vista o en cualquier contenido con un campo IMAGEN o MEDIA.