Descripción
Para hacer tus webs más atractivas, una de las alternativas es el uso de animaciones, en Drupal puedes añadir librerías externas siguiendo los siguientes pasos.
Instrucciones
Para añadir animaciones en tu tema personalizado o Subtheme:
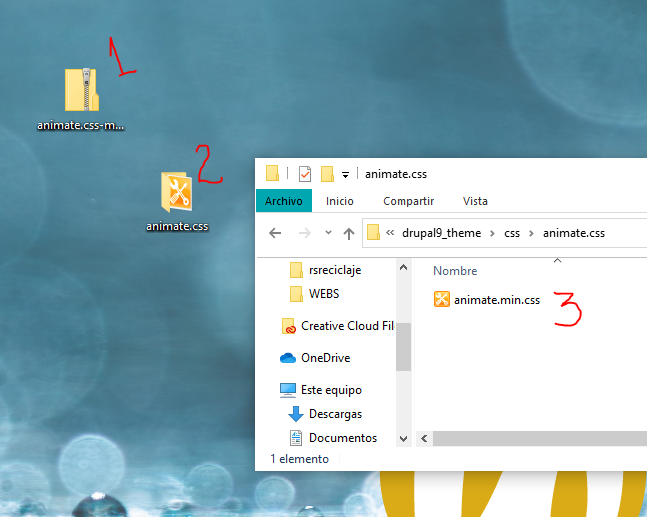
- Descarga la librería animate.css desde aquí y luego descomprime el archivo, renómbralo a animate.css y deja dentro solamente animate.min.css

- Coloca el archivo renombrado dentro de tu subtheme en la carpeta css.
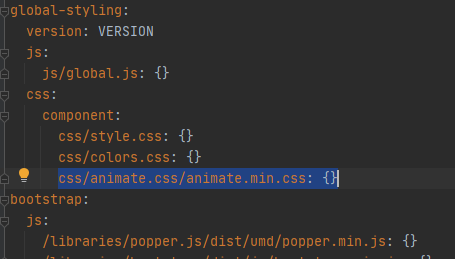
- Abre el archivo TUSUBTHEME.libraries.yml ya añade la ruta para cargar las animaciones (Respetando los espacios).

- A continuación visita la Página Oficial del Animate css para consultar los efectos disponibles en tiempo real.

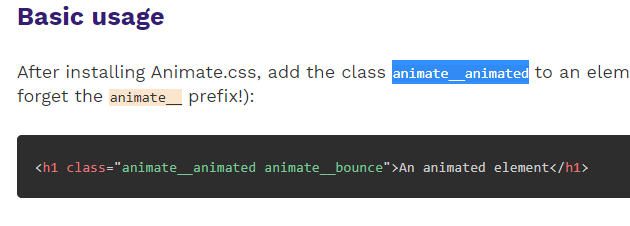
- Abre la plantilla en la que quieres aplicar el efecto de animación y añade las clases correspondientes como indican en su página oficial, primero "animate_animated" + "CLASE EFECTO" + "CLASE DURACIÓN"

- No olvides refrescar CACHÉ para que el efecto pueda verse.